JavaScript React Local Development
🕓 15 minutes
What you’ll learn
How to set up your local development environment to:
- use JavaScript React;
- run the developed component in the local development mode on your machine.
Prerequisites
- Create a new CodeNOW component in your application:
- use the JavaScript React scaffolder;
- see the How to Create a New Application Component tutorial.
Prepare local development IDE
-
Clone the code from the created git repository to your local machine.
-
Use your favourite IDE. You must have:
- an installed npm package manager https://www.npmjs.com/.
-
Set up your local environment:
-
go to details of created component in CodeNOW;
-
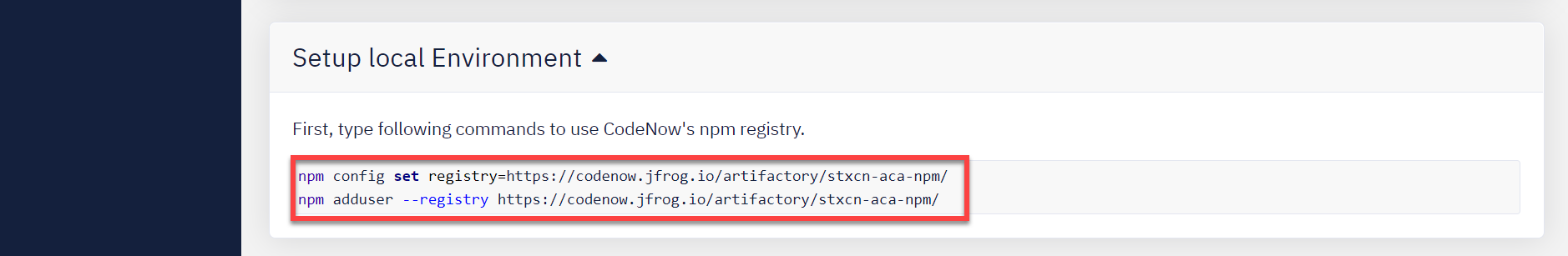
at the bottom of this page you'll find Setup local environment section;
-
copy commands;

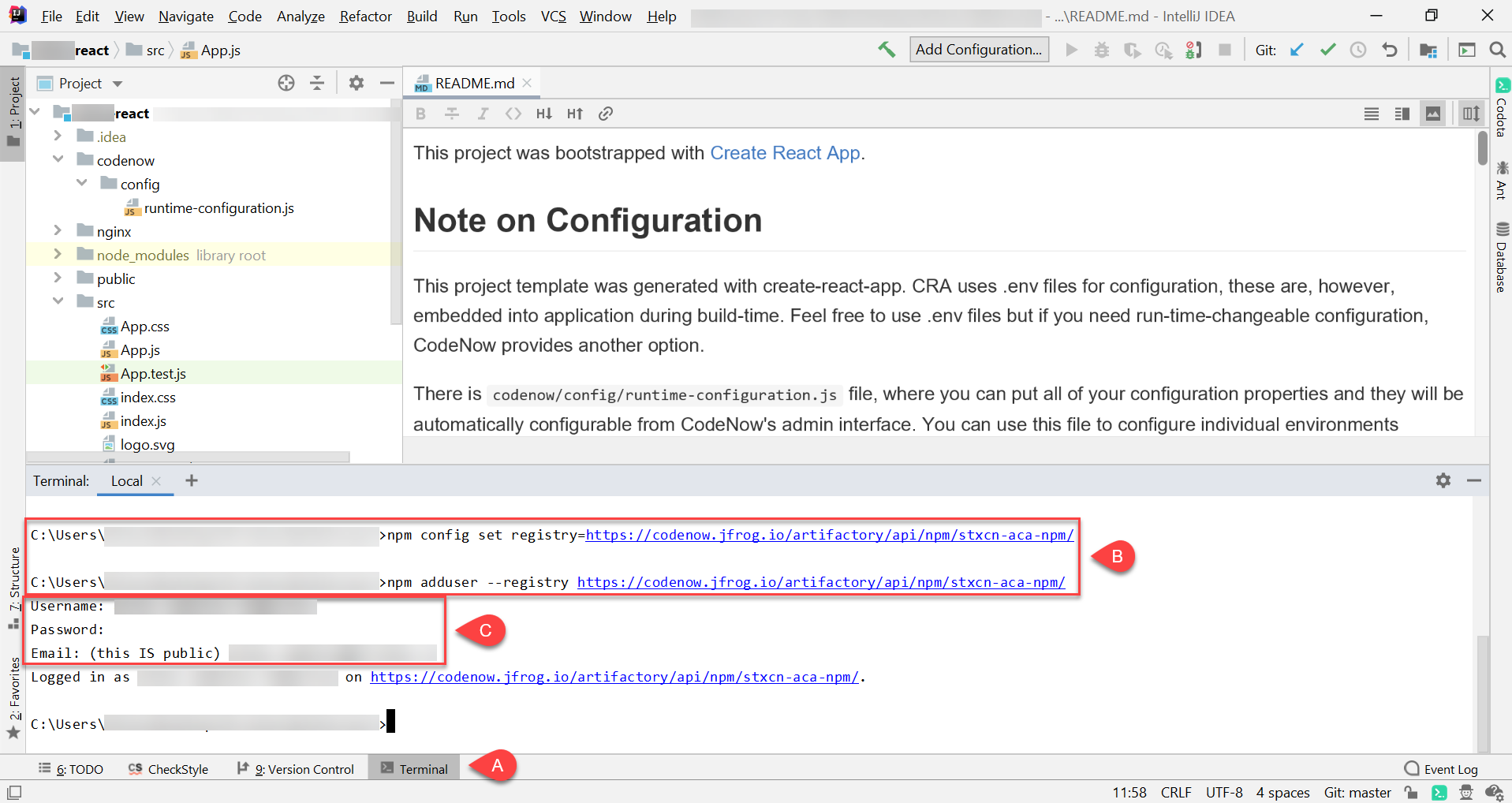
- go to the IDE and open a terminal for the application;
- insert commands;
- insert your CodeNOW username and password when asked;
- you can insert any email.

-
-
To run the project in local development setup, check
README.md- For installation of the required npm modules, go to the project root and run the command:
npm install.
- To start the project in development mode, run the command:
npm start.
- The application starts in development mode on the local machine, running on default port 3000
- For installation of the required npm modules, go to the project root and run the command:
-
You can start your browser now and go to http://localhost:3000
What’s next?
Now you are ready to start with some development. See the other developer manuals: