Application Components
What you'll learn
- How to create a new Application Component that will contain the source code for a specific part of the application logic.
What is a CodeNOW Application Component?
- Components in the Microservice architecture encapsulate a specific part of the application logic, for example user details, billing, shipping and others.
- Application Components contain the source code for the given Application in separate Git repositories.
- Components have a separate versioning scheme (Each Component is versioned by its Builds).
An application in the microservices architecture is described by the application components and their orchestration.
Prerequisites
- An existing Application, see Create a New Application.
Supported technology stacks
If you want to use external Docker images, change how an Application is deployed with Helm Charts or your desired tech stack just isn't listed below, see Using custom cluster configuration and Docker images in CodeNOW.
Each technology stack has automatically generated configuration files.
Configuration files
Configuration files are text-based files containing settings and parameters that define the behavior of an application. They may hold crucial information such as database connections, API endpoints, feature toggles, and other variables essential for customizing an application's behavior across different environments.
In the repository of your application component, configuration files are stored in the codenow/config folder.
Default configuration files
When using CodeNOW's scaffolders, configuration files are generated automatically based on your chosen stack:
| Scaffolder | Configuration files |
|---|---|
| C#/NuGet/.NET | appsettings.json |
appsettings.Development.json | |
| Java/Gradle | startup-message.txt |
| Java/Maven/Micronaut | application.yaml |
| Java/Maven/Spring Boot | application.yaml |
| Java/Maven | startup-message.txt |
| JavaScript/npm/React | runtime-configuration.js |
| JavaScript/npm/Storybook for React | runtime-configuration.js |
| PHP/Composer | myconfig |
Custom configuration files
Every file contained in the codenow/config folder is considered a configuration file.
Therefore, you can create custom configuration files on top of the default ones.
CodeNOW recognizes 2 special configuration files located in codenow/config:
helm-values.yaml- the Helm Chart values fileenvironment-variables
Create a new Component
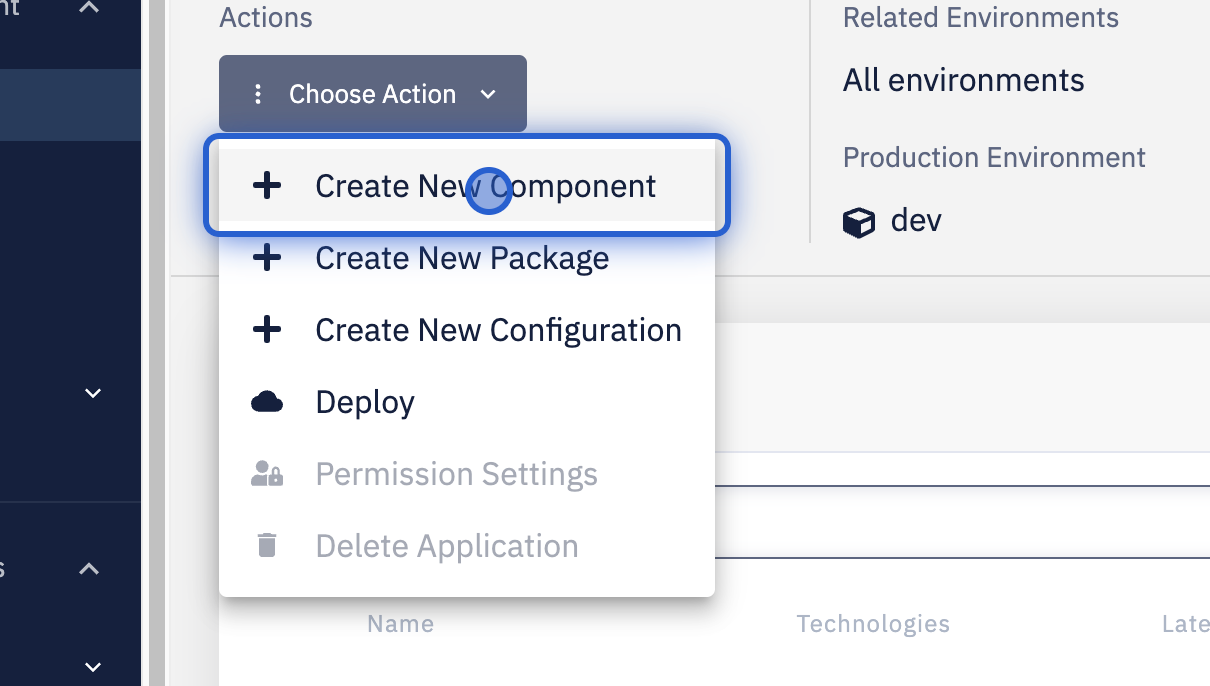
- Go to the Application Detail of the Application you want to create a Component for and click on Choose Action -> Create New Component (or Create Component under Components section)
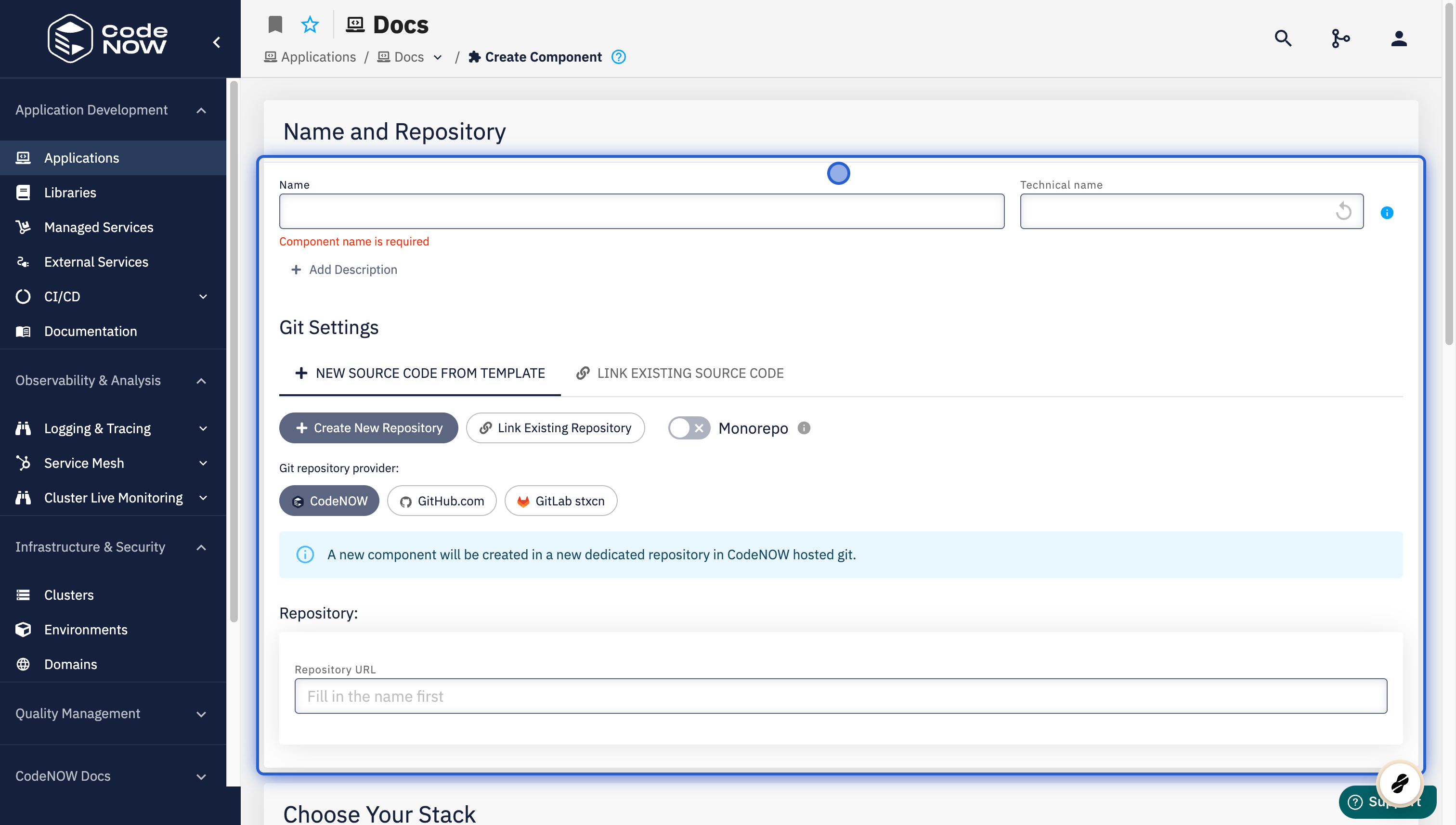
- Choose a Name for the Application Component, optionally modify Technical name or add Description
- Technical name is an identificator that will be used internally by CodeNOW
- It is automatically generated and must be truncated to 30 characters (because of Kubernetes labels)
- Technical name is an identificator that will be used internally by CodeNOW
- If you want to import an existing git repository instead of creating a new one, see Import an existing git repository
- Choose a supported technology stack (Language|Build Tool|Framework) that you want to use
- Java and PHP only: edit the package name under Starter Configuration.
- If you want to connect a Managed Service (eg. a database, messaging service or authentication service) to your Component, click Add New Connection, name your connection and select the type of the service
- For more information, see Connect Service to Component
- Click Create Component
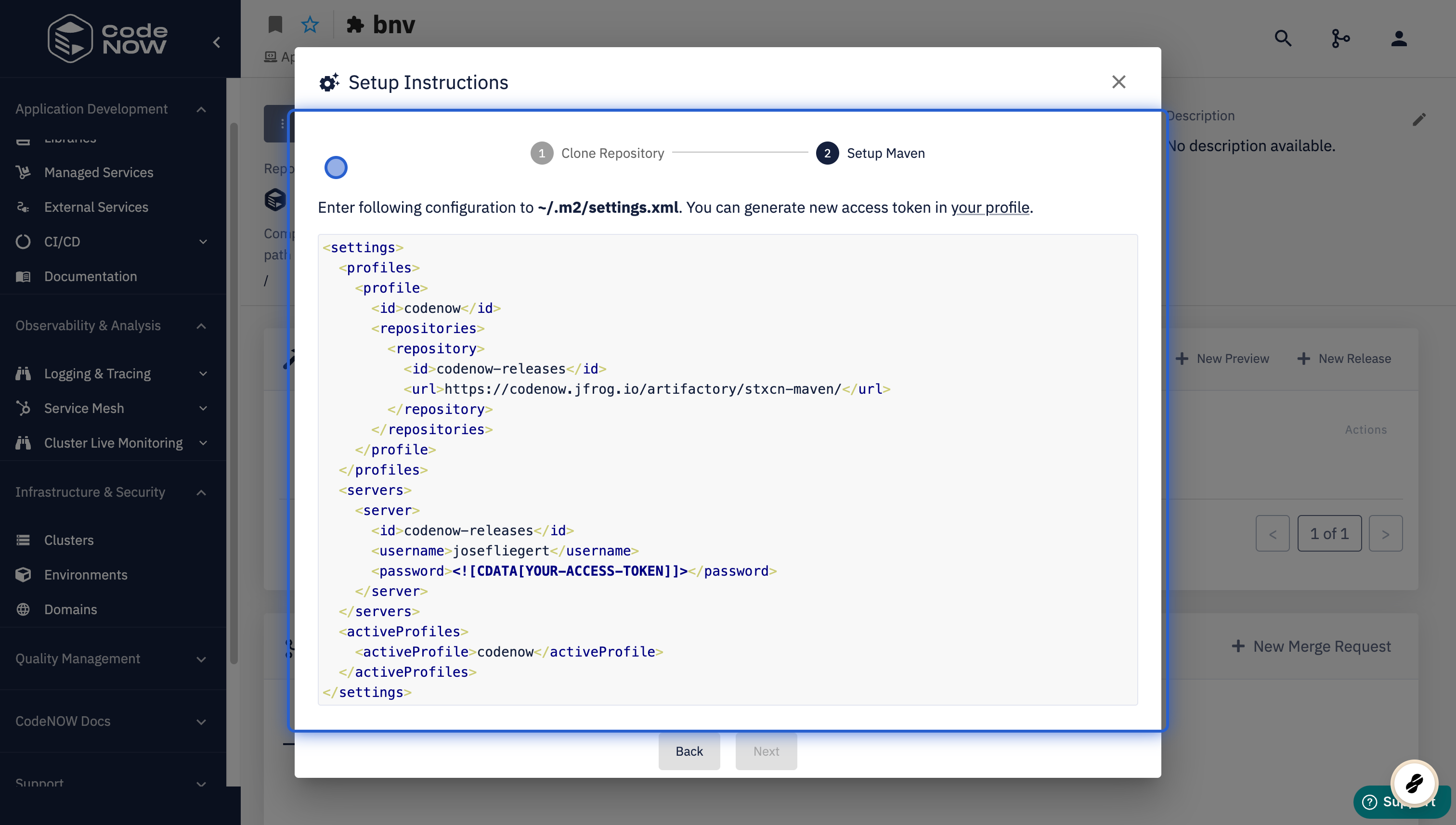
- Set up your Local Environment by doing the following:
- Make sure you have SSH set up
- Clone your repository by running the given command, click on Next
- Follow the given instructions in order to set up your local environment correctly
- Instructions may vary depending on the stack you've chosen
Import an existing git repository
CodeNOW currently supports importing repositories from GitHub.
While creating a new Component, do the following:
-
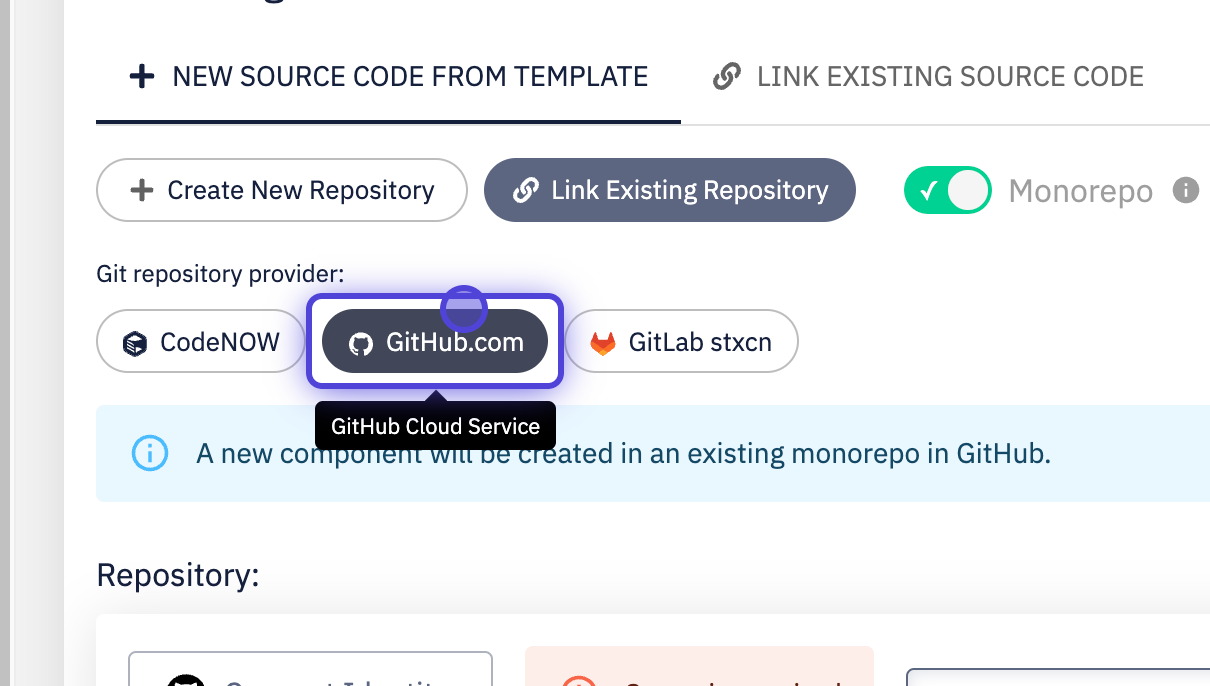
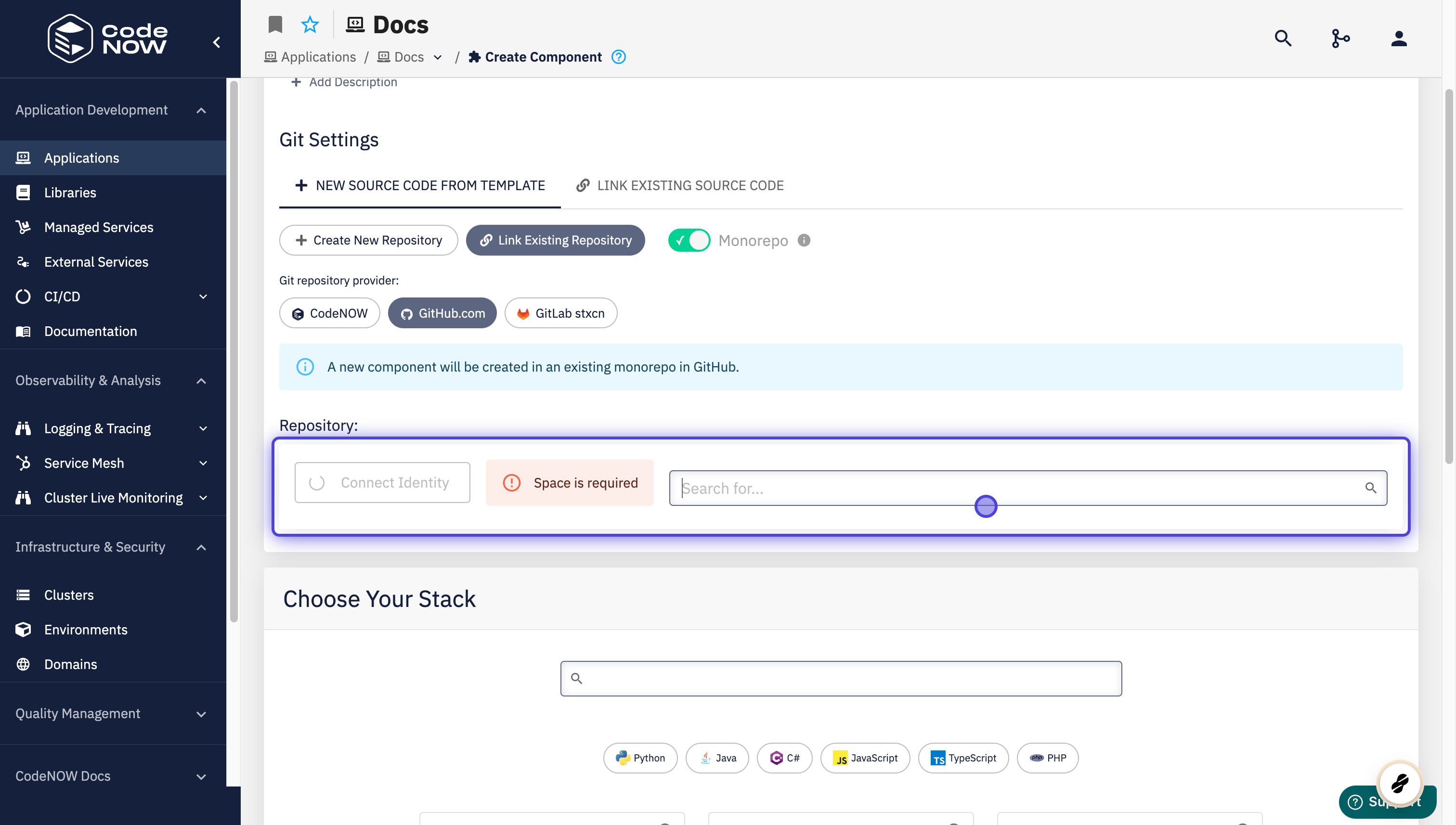
Click on Existing git repository under Git settings.
-
If this is your first time importing a repository from GitHub.
- Click on Authorize GitHub.
- Log in to your GitHub account.
- Choose which repositories will be accessed by CodeNOW.
noteAll repositories to which CodeNOW already has access and on which your currently authorized account is a Collaborator will be automatically available to import.
-
Choose the repository you want to import.
- you can edit your CodeNOW preferences in GitHub by clicking ⚙️