Component Documentation
🕓 10 minutes
CodeNOW implements Swagger Editor for Component API documentation and Draw.io for general diagram creation. The Component documentation is versioned in a separate Git repository alongside the Application Component repositories.
Use these tools to create an individual documentation for each Application Component.
Setting up Component Documentation Git repositories
Prerequisites
- Create a New Application
- Create a New Application Component
- Permissions required for documentation access and editing
Procedure
- In the left menu column, Click
Documentation>Dashboard. The available Applications with their Application Components are displayed. - Click
Setup Documentationfor the Application Component that you want. After a while,DiagramsandAPI Landscapebuttons are displayed.
note
This creates a Git repository <resource-name>-documentation for Draw.io and Swagger instances in GitLab.
Using Swagger Editor in CodeNOW

Prerequisites
Procedure
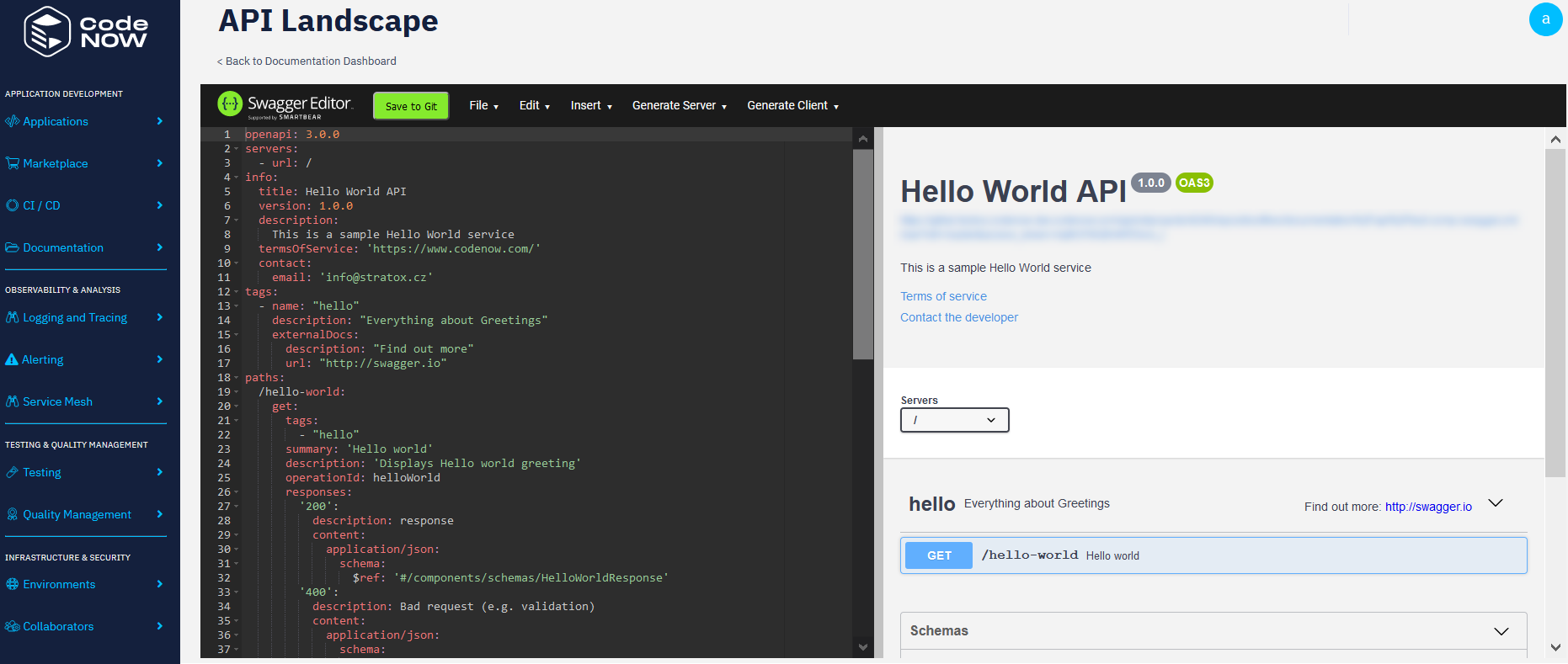
- Click
API Landscapefor the Application Component that you want. This redirects to a Swagger Editor instance. - GitLab will require an SSO authorization (with the first access).
- The instance is started with an example
.yamlfile. The changes made to the.yamlfile will be interpreted in real time in the GUI on the right. - Click
Save to Gitto save the.yamlfile to the GitLab repository<component-name>-documentation.
Additional references
Using Draw.io in CodeNOW

Prerequisites
Procedure
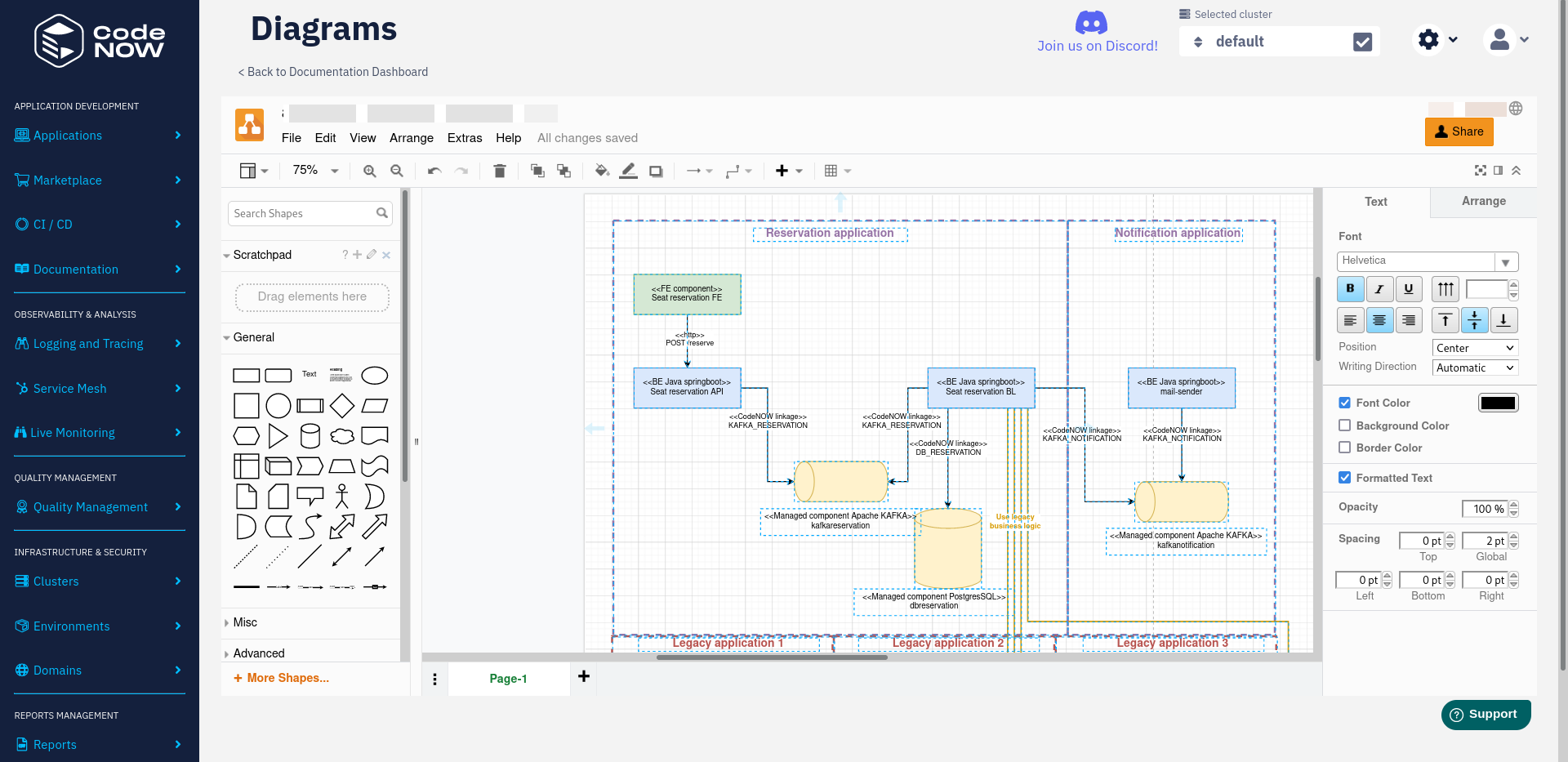
- Click
Diagramsfor the Application Component that you want. This redirects to a Draw.io instance. - GitLab will require an SSO authorization (with the first access).
- Click
File>Saveand enter a commit message. This commits the changes to the Draw.io diagram to the GitLab repository<component-name>-documentation.