Using CQRS in Demo Reservation Application
Here we present some suggested CQRS-related changes in the demo application architecture (compared to the previous version).
Overall Functionality
- All requests from the frontend component are sent to the api component, which then either:
- sends the command requests further to the backend component (command model) via Kafka
- or queries the frontend view data from the local persistent cache (query model).
- The backend component can then send a notification request to the mail sender application via Kafka.

Creating a Reservation
- After a reservation form is filled in and submitted in the frontend component, a request is sent to the api component.
- The api component creates the reservation and sets its status to REQUESTED, saves the reservation into the locally-managed persistent cache (query model) and sends the reservation to the backend component via Kafka.
- The backend component then changes the status of the reservation to ACCEPTED, saves the reservation into a database (command model) and sends a notification to the mail sender via Kafka.
- The backend component sends a “new reservation” event to the api component via Kafka, which then updates the reservations list maintained in the locally-managed persistent cache
- Lastly, the mail sender sends an email notification.
Overview of Reservations
- After clicking on the Get Reservations button , a request is sent to the api component, which finds the last 50 reservations in the locally-managed persistent cache (query model) and returns the reservations back to the frontend
- Next, the frontend generates a table with all the reservations received from the backend.
- When a reservation has the status of ACCEPTED, a button Cancel Reservation is shown in the STATUS column.
Canceling a Reservation
- If the Cancel Reservation button is clicked, a cancel reservation request with an ID of the reservation is sent to the api component
- Afterwards, the api component updates the status of the reservation to PENDING and sends the request to the backend component via Kafka.
- The backend component finds the reservation in DB (command model), updates its status to CANCELED and sends a notification request to the mail sender via Kafka.
- The backend component also sends a “canceled reservation” event via Kafka to api the component, which updates the reservations list maintained in the locally-managed persistent cache (query model)
- Lastly, the mail sender sends an email notification.
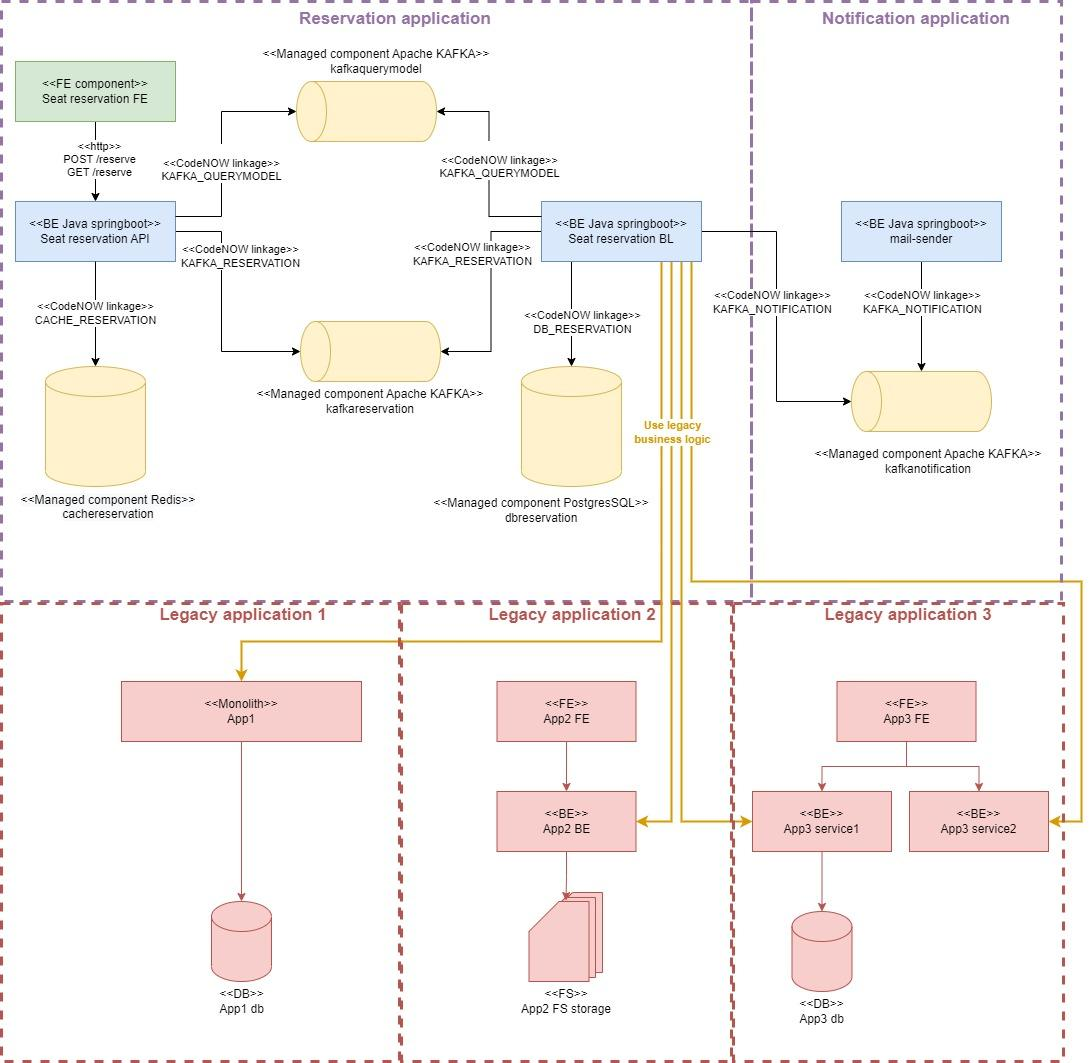
Architecture
- Two applications - the Reservation application and the Notification application.
- The Reservation application consists of 3 components - the React frontend component, the Spring Boot API component, and the Spring Boot backend component.
- The Notification application is made up of 1 Spring Boot component - Mail Sender.
- The Components communicate with each other via Kafka producers & consumers.
- The legacy business logic can be handled in the backend component.
- The application uses the PostgreSQL database to store the reservations in the command model and also uses the Redis distributed persistent cache to store the reservations in the query model (CQRS pattern). Note, that different technologies can be used in order to store the reservations in the query model, but only under the condition that they have the important characteristics and requirements (key-value, fast reading, distributed-replicas...) - e.g. CockroachDB or some NoSQL database.
Project source and deployed application
Project is deployed in CodeNOW and can be accessed with public demo account. Sign in here with the following credentials, if you want to see the application work in action for yourself.
- username: public-user
- password: Public-user123.
This example project can be cloned from the following repositories: